Unique attitude, helpful and always relevant
Megan LoungeCompany Interactive
Throughout this day (Sunday) the house in Saville Row was as if uninhabited, and Phileas Fogg, for the first time since he had lived in that house, did not set out for his club when Westminster clock struck half-past eleven.

"And what do ye next, men?" "Lower away, and after him!" "And what tune is it ye pull to, men?"
"And what do ye next, men?" "Lower away, and after him!" "And what tune is it ye pull to, men?"
"And what do ye next, men?" "Lower away, and after him!" "And what tune is it ye pull to, men?"
<div class="center mb40">
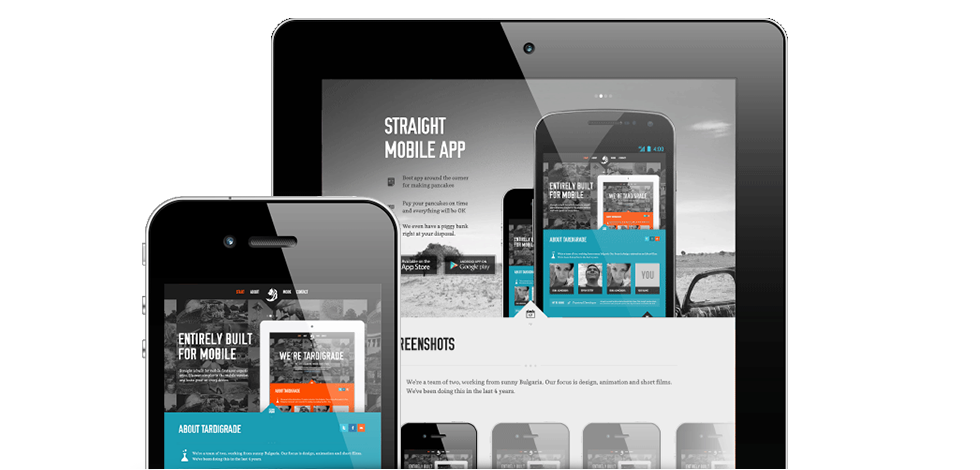
<h1 class="mt20">A great way to showcase your app</h1>
<p class="font-mini">Throughout this day (Sunday) the house in Saville Row was as if uninhabited, and Phileas Fogg, for the first time since he had lived in that house, did not set out for his club when Westminster clock struck half-past eleven.</p>
<img src="img/samples/image.png" class="scalable" alt="" />
</div>
<div class="row thirds clearfix">
<div class="item center">
<i class="icon-time font-large"></i>
<h2 class="mt20">Hello there</h2>
<p>"And what do ye next, men?" "Lower away, and after him!" "And what tune is it ye pull to, men?"</p>
</div>
<div class="item center">
<i class="icon-globe font-large"></i>
<h2 class="mt20">Boxes all around</h2>
<p>"And what do ye next, men?" "Lower away, and after him!" "And what tune is it ye pull to, men?"</p>
</div>
<div class="item center">
<i class="icon-fire font-large"></i>
<h2 class="mt20">Sample content</h2>
<p>"And what do ye next, men?" "Lower away, and after him!" "And what tune is it ye pull to, men?"</p>
</div>
</div>
<div class="row thirds clearfix">
<div class="item">
<div class="box withheader">
<header><h2>I'm a box</h2></header>
<footer><p>We're a team of two, working from sunny Neverland. Our focus is design, animation and short films. We've been doing this in the last 4 years.</p></footer>
</div>
</div>
<div class="item">
<div class="box withheader">
<header><h2>I'm a box too, with more text</h2></header>
<footer><p>We're a team of two, working from sunny Neverland. Our focus is design, animation and short films. We've been doing this in the last 4 years.</p></footer>
</div>
</div>
<div class="item">
<div class="box withheader">
<header><h2>I'm a box too, I even have more text than both of you.</h2></header>
<footer><p>We're a team of two, working from sunny Neverland. Our focus is design, animation and short films. We've been doing this in the last 4 years.</p></footer>
</div>
</div>
</div>
We're a team of two, working from sunny Neverland. Our focus is design, animation and short films. We've been doing this in the last 4 years.
We're a team of two, working from sunny Neverland. Our focus is design, animation and short films. We've been doing this in the last 4 years.
We're a team of two, working from sunny Neverland. Our focus is design, animation and short films. We've been doing this in the last 4 years.
<div class="row thirds clearfix">
<div class="item">
<div class="box">
<h2>I'm a box</h2>
<p>We're a team of two, working from sunny Neverland. Our focus is design, animation and short films. We've been doing this in the last 4 years.</p>
</div>
</div>
<div class="item">
<div class="box">
<h2>I'm a box too, with more text</h2>
<p>We're a team of two, working from sunny Neverland. Our focus is design, animation and short films. We've been doing this in the last 4 years.</p>
</div>
</div>
<div class="item">
<div class="box">
<h2>I'm a box too, I even have more text than both of you.</h2>
<p>We're a team of two, working from sunny Neverland. Our focus is design, animation and short films. We've been doing this in the last 4 years.</p>
</div>
</div>
</div>
<div class="about row fourths clearfix">
<div class="item">
<a class="img"><img src="img/samples/about/you.jpg" alt="" /></a>
<h4>John Doe<span class="handle"></span></h4>
</div>
<div class="item">
<a class="img"><img src="img/samples/about/you.jpg" alt="" /></a>
<h4>Boyan Kostov<span class="handle"></span></h4>
</div>
<div class="item">
<a class="img"><img src="img/samples/about/you.jpg" alt="" /></a>
<h4>John Doe<span class="handle"></span></h4>
</div>
<div class="item">
<a class="img"><img src="img/samples/about/you.jpg" alt="" /></a>
<h4>Your name<span class="handle"></span></h4>
</div>
</div>
<div class="box message">
<div class="row-fluid clearfix">
<h4 class="span2">We're hiring</h4>
<div class="span4"><h2><i class="icon-time mr10"></i> Frontend Developer</h2></div>
<p class="span6">Already several fatalities had attended his chase. But though similar disasters.</p>
</div>
</div>
<div class="box message">
<div class="row-fluid clearfix">
<p class="font-small center">Already several fatalities had attended his chase. But though similar disasters.</p>
</div>
</div>
<div class="box message accentbgr">
<div class="row-fluid clearfix">
<p class="font-medium font-heading center">But his wild screams were answered by others quite as wild.</p>
</div>
</div>
<div class="box message darkgreybgr">
<div class="row-fluid clearfix">
<p class="font-medium font-heading center">"This is bad," muttered Passepartout, "for the gentlemen!"</p>
</div>
</div>
<div class="squares row sixths clearfix">
<div class="item">
<a href="#"><i class="icon-film font-large"></i></a>
<p>UI Design</p>
</div>
<div class="item">
<a href="#"><i class="icon-calendar font-large"></i></a>
<p>App Design</p>
</div>
<div class="item">
<a href="#"><i class="icon-food font-large"></i></a>
<p>Research</p>
</div>
<div class="item">
<a href="#"><i class="icon-globe font-large"></i></a>
<p>Mobile</p>
</div>
<div class="item">
<a href="#"><i class="icon-cogs font-large"></i></a>
<p>Physics</p>
</div>
<div class="item">
<a href="#"><i class="icon-leaf font-large"></i></a>
<p>Anything else</p>
</div>
</div>
<div class="squares nobgr row sixths clearfix">
<div class="item">
<a href="#"><i class="icon-film font-large"></i></a>
<p>UI Design</p>
</div>
<div class="item">
<a href="#"><i class="icon-calendar font-large"></i></a>
<p>App Design</p>
</div>
<div class="item">
<a href="#"><i class="icon-food font-large"></i></a>
<p>Research</p>
</div>
<div class="item">
<a href="#"><i class="icon-globe font-large"></i></a>
<p>Mobile</p>
</div>
<div class="item">
<a href="#"><i class="icon-cogs font-large"></i></a>
<p>Physics</p>
</div>
<div class="item">
<a href="#"><i class="icon-leaf font-large"></i></a>
<p>Anything else</p>
</div>
</div>
Great looking and easy interface.
Great looking and easy interface.
Great looking and easy interface.
<div class="subheading row-fluid mt20 mb40 clearfix">
<div class="span4"><p><i class="icon-cog font-large floatleft mr15"></i>Great looking and easy interface.</p></div>
<div class="span4"><p><i class="icon-picture font-large floatleft mr15"></i>Great looking and easy interface.</p></div>
<div class="span4"><p><i class="icon-flag font-large floatleft mr15"></i>Great looking and easy interface.</p></div>
</div>
<div class="row diamonds halves clearfix">
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/1.jpg" alt="" /></a>
<h2>Research</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/2.jpg" alt="" /></a>
<h2>Quote</h2>
<a href="#" class="more">more info »</a>
</div>
</div>
<div class="row diamonds thirds clearfix">
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/1.jpg" alt="" /></a>
<h2>Research</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/2.jpg" alt="" /></a>
<h2>Quote</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/3.jpg" alt="" /></a>
<h2>Testing</h2>
<a href="#" class="more">more info »</a>
</div>
</div>
<div class="row diamonds fourths clearfix">
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/1.jpg" alt="" /></a>
<h2>Research</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/2.jpg" alt="" /></a>
<h2>Quote</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/3.jpg" alt="" /></a>
<h2>Testing</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/3.jpg" alt="" /></a>
<h2>Testing</h2>
<a href="#" class="more">more info »</a>
</div>
</div>
<div class="row diamonds fifths clearfix">
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/1.jpg" alt="" /></a>
<h2>Research</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/2.jpg" alt="" /></a>
<h2>Quote</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/3.jpg" alt="" /></a>
<h2>Testing</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/3.jpg" alt="" /></a>
<h2>Testing</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/3.jpg" alt="" /></a>
<h2>Testing</h2>
<a href="#" class="more">more info »</a>
</div>
</div>
<div class="row diamonds sixths clearfix">
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/1.jpg" alt="" /></a>
<h2>Research</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/2.jpg" alt="" /></a>
<h2>Quote</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/3.jpg" alt="" /></a>
<h2>Testing</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/3.jpg" alt="" /></a>
<h2>Testing</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/3.jpg" alt="" /></a>
<h2>Testing</h2>
<a href="#" class="more">more info »</a>
</div>
<div class="item">
<a href="#" class="diamond"><span class="hover"><span class="btn">Show More</span></span><img src="img/samples/diamonds/3.jpg" alt="" /></a>
<h2>Testing</h2>
<a href="#" class="more">more info »</a>
</div>
</div>
<div class="row thirds clearfix">
<div class="item box-expanding collapsible">
<header>
<div class="heading"><h3><i class="icon-eye-open font-medium hide-tablet floatleft mr20 mt15"></i>User Interface Design</h3></div>
<p>My name is John Doe. I’m junior animator from Neverland. I have studied Animation in New </p>
</header>
<div class="expanding">
<div class="expandable">
<div class="heading">
<img src="img/icons/box-expanded/expanding.png" alt="" />
<h4>UI Design</h4>
</div>
<div class="progress color p40"><div></div></div>
</div>
<div class="expandable">
<div class="heading">
<img src="img/icons/box-expanded/expanding.png" alt="" />
<h4>UI Design</h4>
</div>
<div class="progress color p70"><div></div></div>
</div>
<div class="expandable">
<div class="heading">
<img src="img/icons/box-expanded/expanding.png" alt="" />
<h4>UI Design</h4>
</div>
<div class="progress color p80"><div></div></div>
</div>
</div>
</div>
<div class="item box-expanding collapsible">
<header>
<div class="heading"><h3><i class="icon-tablet font-medium hide-tablet floatleft mr20 mt15"></i>Mobile Development</h3></div>
<p>My name is John Doe. I’m junior animator from Neverland. I have studied Animation in New </p>
</header>
<div class="expanding">
<div class="expandable">
<div class="heading">
<img src="img/icons/box-expanded/expanding.png" alt="" />
<h4>UI Design</h4>
</div>
<div class="progress color p30"><div></div></div>
</div>
<div class="expandable">
<div class="heading">
<img src="img/icons/box-expanded/expanding.png" alt="" />
<h4>UI Design</h4>
</div>
<div class="progress color p50"><div></div></div>
</div>
</div>
</div>
<div class="item box-expanding collapsible">
<header>
<div class="heading"><h3><i class="icon-beaker font-medium hide-tablet floatleft mr20 mt15"></i>Testing and research</h3></div>
<p>My name is John Doe. I’m junior animator from Neverland. I have studied Animation in New </p>
</header>
<div class="expanding">
<div class="expandable">
<div class="heading">
<img src="img/icons/box-expanded/expanding.png" alt="" />
<h4>UI Design</h4>
</div>
<div class="progress color p40"><div></div></div>
</div>
<div class="expandable">
<div class="heading">
<img src="img/icons/box-expanded/expanding.png" alt="" />
<h4>UI Design</h4>
</div>
<div class="progress color p70"><div></div></div>
</div>
<div class="expandable">
<div class="heading">
<img src="img/icons/box-expanded/expanding.png" alt="" />
<h4>UI Design</h4>
</div>
<div class="progress color p90"><div></div></div>
</div>
</div>
</div>
</div>
<a href="#" class="btn mb10 mr15">Color</a> <a href="#" class="btn mb10 accent mr15">Accent</a> <a href="#" class="btn mb10 grey mr15">Grey</a> <a href="#" class="btn mb10 darkgrey mr15">Darkgrey</a>Color Accent Grey Darkgrey
<a href="#" class="btn mb10 btn-large mr15">Color</a> <a href="#" class="btn mb10 btn-large accent mr15">Accent</a> <a href="#" class="btn mb10 btn-large grey mr15">Grey</a> <a href="#" class="btn mb10 btn-large darkgrey mr15">Darkgrey</a>
<div class="row fourths clearfix">
<div class="item"><a href="#" class="btn btn-block mb10 mr15">Color</a></div>
<div class="item"><a href="#" class="btn btn-block mb10 accent mr15">Accent</a></div>
<div class="item"><a href="#" class="btn btn-block mb10 grey mr15">Grey</a></div>
<div class="item"><a href="#" class="btn btn-block mb10 darkgrey mr15">Darkgrey</a></div>
</div>

Megan LoungeCompany Interactive

Megan LoungeCompany Interactive

Megan LoungeCompany Interactive

Megan LoungeCompany Interactive
<div class="carouselcont">
<a href="#" class="carouselnav prev" id="carousel1prev">prev</a>
<a href="#" class="carouselnav next" id="carousel1next">next</a>
<ul class="carousel testimonials clearfix" id="testimonials">
<li class="item testimonial">
<div class="cont clearfix">
<img src="img/samples/testimonials/1.jpg" alt="" />
<div class="entry"><h4>Unique attitude, helpful and always relevant</h4><p class="by">Megan Lounge<a href="#">Company Interactive</a></p></div>
</div>
</li>
<li class="item testimonial">
<div class="cont clearfix">
<img src="img/samples/testimonials/2.jpg" alt="" />
<div class="entry"><h4>We sat and talked and actually figured it all out.</h4><p class="by">Megan Lounge<a href="#">Company Interactive</a></p></div>
</div>
</li>
<li class="item testimonial">
<div class="cont clearfix">
<img src="img/samples/testimonials/3.jpg" alt="" />
<div class="entry"><h4>They helped us establish our new brand.</h4><p class="by">Megan Lounge<a href="#">Company Interactive</a></p></div>
</div>
</li>
<li class="item testimonial">
<div class="cont clearfix">
<img src="img/samples/testimonials/3.jpg" alt="" />
<div class="entry"><h4>They helped us establish our new brand.</h4><p class="by">Megan Lounge<a href="#">Company Interactive</a></p></div>
</div>
</li>
</ul>
</div>
“ Unique attitude, helpful and always relevant
definitely want to work with again. ”
“ Another great project with Tardigrade Studio ”
“ They are just gorgeous, I can't believe
they even made me eggs in the morning. ”
“ No doubt the best studio we've
ever worked with ”
“ Want to get something great - you got to wait. ”
<div class="tabscontainer testimonialtabs mt80 mb40" id="testimonialtabs">
<div class="tabcontents">
<div class="tabcont" id="tab1">
<p>“ Unique attitude, helpful and always relevant <br />definitely want to work with again. ”</p>
</div>
<div class="tabcont" id="tab2">
<p>“ Another great project with Tardigrade Studio ”</p>
</div>
<div class="tabcont" id="tab3">
<p>“ They are just gorgeous, I can't believe <br/>they even made me eggs in the morning. ”</p>
</div>
<div class="tabcont" id="tab4">
<p>“ No doubt the best studio we've <br/>ever worked with ”</p>
</div>
<div class="tabcont" id="tab5">
<p>“ Want to get something great - you got to wait. ”</p>
</div>
</div>
<ul class="tabs">
<li><a href="#tab1"><img src="img/samples/mobile/testimonials/1.jpg" alt="" /><span class="heading">Megan Lounge</span><span class="description">Strange Inc.</span></a></li>
<li><a href="#tab2"><img src="img/samples/mobile/testimonials/2.jpg" alt="" /><span class="heading">Megan Lounge</span><span class="description">Strange Inc.</span></a></li>
<li><a href="#tab3"><img src="img/samples/mobile/testimonials/3.jpg" alt="" /><span class="heading">Megan Lounge</span><span class="description">Strange Inc.</span></a></li>
<li><a href="#tab4"><img src="img/samples/mobile/testimonials/1.jpg" alt="" /><span class="heading">Megan Lounge</span><span class="description">Strange Inc.</span></a></li>
<li><a href="#tab5"><img src="img/samples/mobile/testimonials/2.jpg" alt="" /><span class="heading">Megan Lounge</span><span class="description">Strange Inc.</span></a></li>
</ul>
</div>
 OpenFarm in Tuscany
OpenFarm in Tuscany
 OpenWinding Country Road
OpenWinding Country Road
 OpenMountain Creek
OpenMountain Creek
 OpenLake in Evening Light
OpenLake in Evening Light
 OpenAutumn Scene Near Mountains
OpenAutumn Scene Near Mountains
 OpenAutumn Scene Near
OpenAutumn Scene Near
<div class="carouselcont">
<ul class="news carousel ajax-fetcher" id="news">
<li class="item news">
<a target="text.html" data-type="ajax"><img src="img/samples/news/1.jpg" alt="" /><span class="hover"><span class="btn">Open</span></span><span>Farm in Tuscany</span></a>
</li>
<li class="item news">
<a target="text2.html" data-type="ajax"><img src="img/samples/news/2.jpg" alt="" /><span class="hover"><span class="btn">Open</span></span><span>Winding Country Road</span></a>
</li>
<li class="item news">
<a target="text3.html" data-type="ajax"><img src="img/samples/news/3.jpg" alt="" /><span class="hover"><span class="btn">Open</span></span><span>Mountain Creek</span></a>
</li>
<li class="item news">
<a target="text4.html" data-type="ajax"><img src="img/samples/news/4.jpg" alt="" /><span class="hover"><span class="btn">Open</span></span><span>Lake in Evening Light</span></a>
</li>
<li class="item news">
<a target="text5.html" data-type="ajax"><img src="img/samples/news/5.jpg" alt="" /><span class="hover"><span class="btn">Open</span></span><span>Autumn Scene Near Mountains</span></a>
</li>
<li class="item news">
<a target="text6.html" data-type="ajax"><img src="img/samples/news/5.jpg" alt="" /><span class="hover"><span class="btn">Open</span></span><span>Autumn Scene Near</span></a>
</li>
</ul>
<a href="#" class="carouselnav prev" id="carousel2prev">prev</a>
<a href="#" class="carouselnav next" id="carousel2next">next</a>
</div>
<div class="carouselcont">
<ul class="carousel phones iphone row fourths clearfix">
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/1061398/tardigrade.jpg"><img src="img/samples/mobile/screens/1.jpg" alt="" /></a>
</li>
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/1047966/gettingstarted.jpg"><img src="img/samples/mobile/screens/2.jpg" alt="" /></a>
</li>
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/1036053/sofiamed.jpg"><img src="img/samples/mobile/screens/3.jpg" alt="" /></a>
</li>
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/1006578/ehungry-800x600.jpg"><img src="img/samples/mobile/screens/4.jpg" alt="" /></a>
</li>
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/919086/dribbble-food-tag-rebound.jpg"><img src="img/samples/mobile/screens/1.jpg" alt="" /></a>
</li>
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/1061398/tardigrade.jpg"><img src="img/samples/mobile/screens/2.jpg"></a>
</li>
</ul>
<a href="#" class="carouselnav prev" id="carousel3prev">prev</a>
<a href="#" class="carouselnav next" id="carousel3next">next</a>
</div>
<div class="carouselcont">
<ul class="carousel phones nexus row fourths clearfix">
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/1061398/tardigrade.jpg"><img src="img/samples/mobile/screens/1.jpg" alt="" /></a>
</li>
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/1047966/gettingstarted.jpg"><img src="img/samples/mobile/screens/2.jpg" alt="" /></a>
</li>
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/1036053/sofiamed.jpg"><img src="img/samples/mobile/screens/3.jpg" alt="" /></a>
</li>
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/1006578/ehungry-800x600.jpg"><img src="img/samples/mobile/screens/4.jpg" alt="" /></a>
</li>
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/919086/dribbble-food-tag-rebound.jpg"><img src="img/samples/mobile/screens/1.jpg" alt="" /></a>
</li>
<li class="item">
<a href="http://dribbble.s3.amazonaws.com/users/29468/screenshots/1061398/tardigrade.jpg"><img src="img/samples/mobile/screens/2.jpg"></a>
</li>
</ul>
<a href="#" class="carouselnav prev" id="carousel3prev">prev</a>
<a href="#" class="carouselnav next" id="carousel3next">next</a>
</div>
All I want is to be a monkey of moderate intelligence who wears a suit… that's why I'm transferring to business school! You, minion. Lift my arm. AFTER HIM! You've killed me! Oh, you've killed me!
All I want is to be a monkey of moderate intelligence who wears a suit… that's why I'm transferring to business school! You, minion. Lift my arm. AFTER HIM! You've killed me! Oh, you've killed me!
All I want is to be a monkey of moderate intelligence who wears a suit… that's why I'm transferring to business school! You, minion. Lift my arm. AFTER HIM! You've killed me! Oh, you've killed me!
That's not soon enough! That's a popular name today. Little "e", big "B"? Negative, bossy meat creature! I don't want to be rescued. We don't have a brig. I feel like I was mauled by Jesus.
All I want is to be a monkey of moderate intelligence who wears a suit… that's why I'm transferring to business school! You, minion. Lift my arm. AFTER HIM! You've killed me! Oh, you've killed me!
You can crush me but you can't crush my spirit! For one beautiful night I knew what it was like to be a grandmother. Subjugated, yet honored. In your time, yes, but nowadays shut up! Besides, these are adult stemcells, harvested from perfectly healthy adults whom I killed for their stemcells.
No! The cat shelter's on to me. Belligerent and numerous. Do a flip! In our darkest hour, we can stand erect, with proud upthrust bosoms.
Man, I'm sore all over. I feel like I just went ten rounds with mighty Thor. And when we woke up, we had these bodies. Tell her you just want to talk. It has nothing to do with mating. You know, I was God once. You, a bobsleder!? That I'd like to see! Aww, it's true. I've been hiding it for so long.
"Blast the boat! let it go!" cried Stubb at this instant, as a swashing sea heaved up under his own little craft, so that its gunwale violently jammed his hand, as he was passing a lashing. "Blast it!"—but slipping backward on the deck, his uplifted eyes caught the flames; and immediately shifting his tone he cried—"The corpusants have mercy on us all!"
But if the doctrine of Fast-Fish be pretty generally applicable, the kindred doctrine of Loose-Fish is still more widely so. That is internationally and universally applicable.
"I'd have gone into the forest and got food for myself," Hare-Lip announced; "and if any man tried to take it away from me, I'd have killed him." "I'd have gone into the forest and got food for myself," Hare-Lip announced; "and if any man tried to take it away from me, I'd have killed him."
<div class="tabscontainer largetabs mb80" id="largetabs">
<ul class="tabs">
<li><a href="#tab6">Sample tab text</a></li>
<li><a href="#tab7">Another sample tab text</a></li>
<li><a href="#tab8">Third tab text</a></li>
</ul>
<div class="tabcontents">
<div class="tabcont" id="tab6">
<h2 class="mt20">Hey there, let's test some tabs</h2>
<p>"Blast the boat! let it go!" cried Stubb at this instant, as a swashing sea heaved up under his own little craft, so that its gunwale violently jammed his hand, as he was passing a lashing. "Blast it!"—but slipping backward on the deck, his uplifted eyes caught the flames; and immediately shifting his tone he cried—"The corpusants have mercy on us all!"</p>
</div>
<div class="tabcont" id="tab7">
<p>But if the doctrine of Fast-Fish be pretty generally applicable, the kindred doctrine of Loose-Fish is still more widely so. That is internationally and universally applicable.</p>
</div>
<div class="tabcont" id="tab8">
<p>"I'd have gone into the forest and got food for myself," Hare-Lip announced; "and if any man tried to take it away from me, I'd have killed him." "I'd have gone into the forest and got food for myself," Hare-Lip announced; "and if any man tried to take it away from me, I'd have killed him."</p>
</div>
</div>
</div>
Downloaded 143, 234 times
best App of the year
over 500K accounts
other apps by us

My name is Irina Armenkova. I’m junior animator.

My name is Irina Armenkova. I’m junior animator.

My name is Irina Armenkova. I’m junior animator.

My name is Irina Armenkova. I’m junior animator.

My name is Irina Armenkova. I’m junior animator.

My name is Irina Armenkova. I’m junior animator.

My name is Irina Armenkova. I’m junior animator.

My name is Irina Armenkova. I’m junior animator.